.. ternyata memang benar.. :)
semua kan indah pada waktunya..
Jika kita mau ikhlas dan sabar, pasti semuanya kan berubah menjadi indah.. Meski lara terus menyayat hati,namun keikhlasan untuk menerima semuanya akan mengubahnyaa menjadi lebih indah..
Begitu sakit dulu aku rasakan, namun kini ku telah temukan yang mampu membangkitkan semangatku.. Keyakinanku sudah bulat, bahwa "dia" yang terindah...Cinta itupun juga gak datang dari keakraban yang lama dan keakraban yang tekun... itu semua adalah kesesuaian jiwa dan jika itu tak pernah ada, cinta tak pernah tercipta dalam hitungan tahun bahkan abad..
Monday, July 4, 2011
Tuesday, March 29, 2011
Flash Maldivian Night Effect
How to create simple Maldivian night picture effect. You can use this effect for some flash banner or for some presentation. Let's start!
Step 1
First, save the picture below that we will use for this lesson as background.

Step 2
Create a new flash document. Press Ctrl+J key on the keyboard (Document Properties) and set the width of your document to 440 pixels and the height to 275 pixels. Select any color as background color. Set your Flash movie's frame rate to 51 and click ok.
Step 1
First, save the picture below that we will use for this lesson as background.

Step 2
Create a new flash document. Press Ctrl+J key on the keyboard (Document Properties) and set the width of your document to 440 pixels and the height to 275 pixels. Select any color as background color. Set your Flash movie's frame rate to 51 and click ok.
Monday, March 21, 2011
Camera Movement
A director may choose to move action along by telling the story as a series of cuts, going from one shot to another, or they may decide to move the camera with the action. Moving the camera often takes a great deal of time, and makes the action seem slower, as it takes several second for a moving camera shot to be effective, when the same information may be placed on screen in a series of fast cuts. Not only must the style of movement be chosen, but the method of actually moving the camera must be selected too. There are seven basic methods:
1. Pans
A movement which scans a scene horizontally. The camera is placed on a tripod, which operates as a stationary axis point as the camera is turned, often to follow a moving object which is kept in the middle of the frame.2. Tilts
A movement which scans a scene vertically, otherwise similar to a pan.Camera Angles
Camera angles and movements combine to create a sequence of images, just as words, word order and punctuation combine to make the meaning of a sentence. You need a straightforward set of key terms to describe them.
Describing Shots
When describing camera angles, or creating them yourself, you have to think about three important factors— The FRAMING or the LENGTH of shot
— The ANGLE of the shot
— If there is any MOVEMENT involved
When describing different cinematic shots, different terms are used to indicate the amount of subject matter contained within a frame, how far away the camera is from the subject, and the perspective of the viewer. Each different shot has a different purpose and effect. A change between two different shots is called a CUT.Sunday, March 20, 2011
JavaScript Introduction
JavaScript is the most popular scripting language on the internet, and works in all major browsers, such as Internet Explorer, Firefox, Chrome, Opera, and Safari.
What You Should Already Know
Before you continue you should have a basic understanding of the following:- HTML / XHTML
What is JavaScript?
- JavaScript was designed to add interactivity to HTML pages
- JavaScript is a scripting language
- A scripting language is a lightweight programming language
- JavaScript is usually embedded directly into HTML pages
- JavaScript is an interpreted language (means that scripts execute without preliminary compilation)
- Everyone can use JavaScript without purchasing a license
Are Java and JavaScript the same?
NO!Java and JavaScript are two completely different languages in both concept and design!
Java (developed by Sun Microsystems) is a powerful and much more complex programming language - in the same category as C and C++.
What can a JavaScript do?
- JavaScript gives HTML designers a programming tool - HTML authors are normally not programmers, but JavaScript is a scripting language with a very simple syntax! Almost anyone can put small "snippets" of code into their HTML pages
- JavaScript can put dynamic text into an HTML page - A JavaScript statement like this: document.write("<h1>" + name + "</h1>") can write a variable text into an HTML page
- JavaScript can react to events - A JavaScript can be set to execute when something happens, like when a page has finished loading or when a user clicks on an HTML element
- JavaScript can read and write HTML elements - A JavaScript can read and change the content of an HTML element
- JavaScript can be used to validate data - A JavaScript can be used to validate form data before it is submitted to a server. This saves the server from extra processing
- JavaScript can be used to detect the visitor's browser - A JavaScript can be used to detect the visitor's browser, and - depending on the browser - load another page specifically designed for that browser
- JavaScript can be used to create cookies - A JavaScript can be used to store and retrieve information on the visitor's computer
JavaScript = ECMAScript
JavaScript is an implementation of the ECMAScript language standard. ECMA-262 is the official JavaScript standard.JavaScript was invented by Brendan Eich at Netscape (with Navigator 2.0), and has appeared in all browsers since 1996.
The official standardization was adopted by the ECMA organization (an industry standardization association) in 1997.
The ECMA standard (called ECMAScript-262) was approved as an international ISO (ISO/IEC 16262) standard in 1998.
The development is still in progress.
Source : http://www.w3schools.com
PHP Array Functions
PHP Array Introduction
The array functions allow you to manipulate arrays.PHP supports both simple and multi-dimensional arrays. There are also specific functions for populating arrays from database queries.
Installation
The array functions are part of the PHP core. There is no installation needed to use these functions.PHP Array Functions
PHP: indicates the earliest version of PHP that supports the function.| Function | Description | PHP |
|---|---|---|
| array() | Creates an array | 3 |
| array_change_key_case() | Returns an array with all keys in lowercase or uppercase | 4 |
| array_chunk() | Splits an array into chunks of arrays | 4 |
| array_combine() | Creates an array by using one array for keys and another for its values | 5 |
| array_count_values() | Returns an array with the number of occurrences for each value | 4 |
| array_diff() | Compares array values, and returns the differences | 4 |
| array_diff_assoc() | Compares array keys and values, and returns the differences | 4 |
| array_diff_key() | Compares array keys, and returns the differences | 5 |
| array_diff_uassoc() | Compares array keys and values, with an additional user-made function check, and returns the differences | 5 |
| array_diff_ukey() | Compares array keys, with an additional user-made function check, and returns the differences | 5 |
| array_fill() | Fills an array with values | 4 |
| array_filter() | Filters elements of an array using a user-made function | 4 |
| array_flip() | Exchanges all keys with their associated values in an array | 4 |
| array_intersect() | Compares array values, and returns the matches | 4 |
| array_intersect_assoc() | Compares array keys and values, and returns the matches | 4 |
| array_intersect_key() | Compares array keys, and returns the matches | 5 |
| array_intersect_uassoc() | Compares array keys and values, with an additional user-made function check, and returns the matches | 5 |
| array_intersect_ukey() | Compares array keys, with an additional user-made function check, and returns the matches | 5 |
| array_key_exists() | Checks if the specified key exists in the array | 4 |
| array_keys() | Returns all the keys of an array | 4 |
| array_map() | Sends each value of an array to a user-made function, which returns new values | 4 |
| array_merge() | Merges one or more arrays into one array | 4 |
| array_merge_recursive() | Merges one or more arrays into one array | 4 |
| array_multisort() | Sorts multiple or multi-dimensional arrays | 4 |
| array_pad() | Inserts a specified number of items, with a specified value, to an array | 4 |
| array_pop() | Deletes the last element of an array | 4 |
| array_product() | Calculates the product of the values in an array | 5 |
| array_push() | Inserts one or more elements to the end of an array | 4 |
| array_rand() | Returns one or more random keys from an array | 4 |
| array_reduce() | Returns an array as a string, using a user-defined function | 4 |
| array_reverse() | Returns an array in the reverse order | 4 |
| array_search() | Searches an array for a given value and returns the key | 4 |
| array_shift() | Removes the first element from an array, and returns the value of the removed element | 4 |
| array_slice() | Returns selected parts of an array | 4 |
| array_splice() | Removes and replaces specified elements of an array | 4 |
| array_sum() | Returns the sum of the values in an array | 4 |
| array_udiff() | Compares array values in a user-made function and returns an array | 5 |
| array_udiff_assoc() | Compares array keys, and compares array values in a user-made function, and returns an array | 5 |
| array_udiff_uassoc() | Compares array keys and array values in user-made functions, and returns an array | 5 |
| array_uintersect() | Compares array values in a user-made function and returns an array | 5 |
| array_uintersect_assoc() | Compares array keys, and compares array values in a user-made function, and returns an array | 5 |
| array_uintersect_uassoc() | Compares array keys and array values in user-made functions, and returns an array | 5 |
| array_unique() | Removes duplicate values from an array | 4 |
| array_unshift() | Adds one or more elements to the beginning of an array | 4 |
| array_values() | Returns all the values of an array | 4 |
| array_walk() | Applies a user function to every member of an array | 3 |
| array_walk_recursive() | Applies a user function recursively to every member of an array | 5 |
| arsort() | Sorts an array in reverse order and maintain index association | 3 |
| asort() | Sorts an array and maintain index association | 3 |
| compact() | Create array containing variables and their values | 4 |
| count() | Counts elements in an array, or properties in an object | 3 |
| current() | Returns the current element in an array | 3 |
| each() | Returns the current key and value pair from an array | 3 |
| end() | Sets the internal pointer of an array to its last element | 3 |
| extract() | Imports variables into the current symbol table from an array | 3 |
| in_array() | Checks if a specified value exists in an array | 4 |
| key() | Fetches a key from an array | 3 |
| krsort() | Sorts an array by key in reverse order | 3 |
| ksort() | Sorts an array by key | 3 |
| list() | Assigns variables as if they were an array | 3 |
| natcasesort() | Sorts an array using a case insensitive "natural order" algorithm | 4 |
| natsort() | Sorts an array using a "natural order" algorithm | 4 |
| next() | Advance the internal array pointer of an array | 3 |
| pos() | Alias of current() | 3 |
| prev() | Rewinds the internal array pointer | 3 |
| range() | Creates an array containing a range of elements | 3 |
| reset() | Sets the internal pointer of an array to its first element | 3 |
| rsort() | Sorts an array in reverse order | 3 |
| shuffle() | Shuffles an array | 3 |
| sizeof() | Alias of count() | 3 |
| sort() | Sorts an array | 3 |
| uasort() | Sorts an array with a user-defined function and maintain index association | 3 |
| uksort() | Sorts an array by keys using a user-defined function | 3 |
| usort() | Sorts an array by values using a user-defined function | 3 |
PHP Array Constants
PHP: indicates the earliest version of PHP that supports the constant.| Constant | Description | PHP |
|---|---|---|
| CASE_LOWER | Used with array_change_key_case() to convert array keys to lower case | |
| CASE_UPPER | Used with array_change_key_case() to convert array keys to upper case | |
| SORT_ASC | Used with array_multisort() to sort in ascending order | |
| SORT_DESC | Used with array_multisort() to sort in descending order | |
| SORT_REGULAR | Used to compare items normally | |
| SORT_NUMERIC | Used to compare items numerically | |
| SORT_STRING | Used to compare items as strings | |
| SORT_LOCALE_STRING | Used to compare items as strings, based on the current locale | 4 |
| COUNT_NORMAL | ||
| COUNT_RECURSIVE | ||
| EXTR_OVERWRITE | ||
| EXTR_SKIP | ||
| EXTR_PREFIX_SAME | ||
| EXTR_PREFIX_ALL | ||
| EXTR_PREFIX_INVALID | ||
| EXTR_PREFIX_IF_EXISTS | ||
| EXTR_IF_EXISTS | ||
| EXTR_REFS |
Source : http://www.w3schools.com
AJAX Introduction
What is AJAX?
AJAX = Asynchronous JavaScript and XML.AJAX is a technique for creating fast and dynamic web pages.
AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
Classic web pages, (which do not use AJAX) must reload the entire page if the content should change.
Examples of applications using AJAX: Google Maps, Gmail, Youtube, and Facebook tabs.
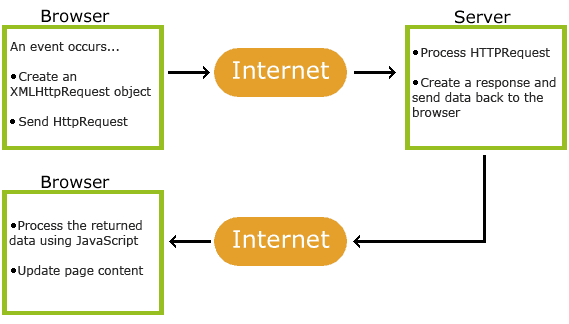
How AJAX Works

AJAX is Based on Internet Standards
AJAX is based on internet standards, and uses a combination of:- XMLHttpRequest object (to exchange data asynchronously with a server)
- JavaScript/DOM (to display/interact with the information)
- CSS (to style the data)
- XML (often used as the format for transferring data)
Source : http://www.w3schools.com
PHP XML Expat Parser
What is XML?
XML is used to describe data and to focus on what data is. An XML file describes the structure of the data.In XML, no tags are predefined. You must define your own tags.
If you want to learn more about XML, please visit our XML tutorial.
What is Expat?
To read and update - create and manipulate - an XML document, you will need an XML parser.There are two basic types of XML parsers:
- Tree-based parser: This parser transforms an XML document into a tree structure. It analyzes the whole document, and provides access to the tree elements. e.g. the Document Object Model (DOM)
- Event-based parser: Views an XML document as a series of events. When a specific event occurs, it calls a function to handle it
Event-based parsers focus on the content of the XML documents, not their structure. Because of this, event-based parsers can access data faster than tree-based parsers.
Look at the following XML fraction:
| <from>Jani</from> |
- Start element: from
- Start CDATA section, value: Jani
- Close element: from
However, this makes no difference when using the Expat parser. Expat is a non-validating parser, and ignores any DTDs.
As an event-based, non-validating XML parser, Expat is fast and small, and a perfect match for PHP web applications.
Note: XML documents must be well-formed or Expat will generate an error.
Installation
The XML Expat parser functions are part of the PHP core. There is no installation needed to use these functions.An XML File
The XML file below will be used in our example:| <?xml version="1.0" encoding="ISO-8859-1"?> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note> |
Initializing the XML Parser
We want to initialize the XML parser in PHP, define some handlers for different XML events, and then parse the XML file.Example
| <?php //Initialize the XML parser $parser=xml_parser_create(); //Function to use at the start of an element function start($parser,$element_name,$element_attrs) { switch($element_name) { case "NOTE": echo "-- Note --<br />"; break; case "TO": echo "To: "; break; case "FROM": echo "From: "; break; case "HEADING": echo "Heading: "; break; case "BODY": echo "Message: "; } } //Function to use at the end of an element function stop($parser,$element_name) { echo "<br />"; } //Function to use when finding character data function char($parser,$data) { echo $data; } //Specify element handler xml_set_element_handler($parser,"start","stop"); //Specify data handler xml_set_character_data_handler($parser,"char"); //Open XML file $fp=fopen("test.xml","r"); //Read data while ($data=fread($fp,4096)) { xml_parse($parser,$data,feof($fp)) or die (sprintf("XML Error: %s at line %d", xml_error_string(xml_get_error_code($parser)), xml_get_current_line_number($parser))); } //Free the XML parser xml_parser_free($parser); ?> |
| -- Note -- To: Tove From: Jani Heading: Reminder Message: Don't forget me this weekend! |
- Initialize the XML parser with the xml_parser_create() function
- Create functions to use with the different event handlers
- Add the xml_set_element_handler() function to specify which function will be executed when the parser encounters the opening and closing tags
- Add the xml_set_character_data_handler() function to specify which function will execute when the parser encounters character data
- Parse the file "test.xml" with the xml_parse() function
- In case of an error, add xml_error_string() function to convert an XML error to a textual description
- Call the xml_parser_free() function to release the memory allocated with the xml_parser_create() function
Source : http://www.w3schools.com
PHP MySQL Introduction
What is MySQL?
MySQL is a database.The data in MySQL is stored in database objects called tables.
A table is a collection of related data entries and it consists of columns and rows.
Databases are useful when storing information categorically. A company may have a database with the following tables: "Employees", "Products", "Customers" and "Orders".
Database Tables
A database most often contains one or more tables. Each table is identified by a name (e.g. "Customers" or "Orders"). Tables contain records (rows) with data.Below is an example of a table called "Persons":
| LastName | FirstName | Address | City |
|---|---|---|---|
| Hansen | Ola | Timoteivn 10 | Sandnes |
| Svendson | Tove | Borgvn 23 | Sandnes |
| Pettersen | Kari | Storgt 20 | Stavanger |
Queries
A query is a question or a request.With MySQL, we can query a database for specific information and have a recordset returned.
Look at the following query:
| SELECT LastName FROM Persons |
| LastName |
|---|
| Hansen |
| Svendson |
| Pettersen |
Source : http://www.w3schools.com
PHP Syntax
Basic PHP Syntax
A PHP scripting block always starts with <?php and ends with ?>. A PHP scripting block can be placed anywhere in the document.On servers with shorthand support enabled you can start a scripting block with <? and end with ?>.
For maximum compatibility, we recommend that you use the standard form (<?php) rather than the shorthand form.
| <?php ?> |
Below, we have an example of a simple PHP script which sends the text "Hello World" to the browser:
| <html> <body> <?php echo "Hello World"; ?> </body> </html> |
There are two basic statements to output text with PHP: echo and print. In the example above we have used the echo statement to output the text "Hello World".
Note: The file must have a .php extension. If the file has a .html extension, the PHP code will not be executed.
Comments in PHP
In PHP, we use // to make a single-line comment or /* and */ to make a large comment block.<html>
<body>
<?php
//This is a comment
/*
This is
a comment
block
*/
?>
</body>
</html>
Source : http://www.w3schools.com
CSS Properties
Background Properties
| Property | Description | CSS |
|---|---|---|
| background | Sets all the background properties in one declaration | 1 |
| background-attachment | Sets whether a background image is fixed or scrolls with the rest of the page | 1 |
| background-color | Sets the background color of an element | 1 |
| background-image | Sets the background image for an element | 1 |
| background-position | Sets the starting position of a background image | 1 |
| background-repeat | Sets how a background image will be repeated | 1 |
Border and Outline Properties
| Property | Description | CSS |
|---|---|---|
| border | Sets all the border properties in one declaration | 1 |
| border-bottom | Sets all the bottom border properties in one declaration | 1 |
| border-bottom-color | Sets the color of the bottom border | 1 |
| border-bottom-style | Sets the style of the bottom border | 1 |
| border-bottom-width | Sets the width of the bottom border | 1 |
| border-color | Sets the color of the four borders | 1 |
| border-left | Sets all the left border properties in one declaration | 1 |
| border-left-color | Sets the color of the left border | 1 |
| border-left-style | Sets the style of the left border | 1 |
| border-left-width | Sets the width of the left border | 1 |
| border-right | Sets all the right border properties in one declaration | 1 |
| border-right-color | Sets the color of the right border | 1 |
| border-right-style | Sets the style of the right border | 1 |
| border-right-width | Sets the width of the right border | 1 |
| border-style | Sets the style of the four borders | 1 |
| border-top | Sets all the top border properties in one declaration | 1 |
| border-top-color | Sets the color of the top border | 1 |
| border-top-style | Sets the style of the top border | 1 |
| border-top-width | Sets the width of the top border | 1 |
| border-width | Sets the width of the four borders | 1 |
| outline | Sets all the outline properties in one declaration | 2 |
| outline-color | Sets the color of an outline | 2 |
| outline-style | Sets the style of an outline | 2 |
| outline-width | Sets the width of an outline | 2 |
Dimension Properties
| Property | Description | CSS |
|---|---|---|
| height | Sets the height of an element | 1 |
| max-height | Sets the maximum height of an element | 2 |
| max-width | Sets the maximum width of an element | 2 |
| min-height | Sets the minimum height of an element | 2 |
| min-width | Sets the minimum width of an element | 2 |
| width | Sets the width of an element | 1 |
Font Properties
| Property | Description | CSS |
|---|---|---|
| font | Sets all the font properties in one declaration | 1 |
| font-family | Specifies the font family for text | 1 |
| font-size | Specifies the font size of text | 1 |
| font-style | Specifies the font style for text | 1 |
| font-variant | Specifies whether or not a text should be displayed in a small-caps font | 1 |
| font-weight | Specifies the weight of a font | 1 |
Generated Content Properties
| Property | Description | CSS |
|---|---|---|
| content | Used with the :before and :after pseudo-elements, to insert generated content | 2 |
| counter-increment | Increments one or more counters | 2 |
| counter-reset | Creates or resets one or more counters | 2 |
| quotes | Sets the type of quotation marks for embedded quotations | 2 |
List Properties
| Property | Description | CSS |
|---|---|---|
| list-style | Sets all the properties for a list in one declaration | 1 |
| list-style-image | Specifies an image as the list-item marker | 1 |
| list-style-position | Specifies if the list-item markers should appear inside or outside the content flow | 1 |
| list-style-type | Specifies the type of list-item marker | 1 |
Margin Properties
| Property | Description | CSS |
|---|---|---|
| margin | Sets all the margin properties in one declaration | 1 |
| margin-bottom | Sets the bottom margin of an element | 1 |
| margin-left | Sets the left margin of an element | 1 |
| margin-right | Sets the right margin of an element | 1 |
| margin-top | Sets the top margin of an element | 1 |
Padding Properties
| Property | Description | CSS |
|---|---|---|
| padding | Sets all the padding properties in one declaration | 1 |
| padding-bottom | Sets the bottom padding of an element | 1 |
| padding-left | Sets the left padding of an element | 1 |
| padding-right | Sets the right padding of an element | 1 |
| padding-top | Sets the top padding of an element | 1 |
Positioning Properties
| Property | Description | CSS |
|---|---|---|
| bottom | Sets the bottom margin edge for a positioned box | 2 |
| clear | Specifies which sides of an element where other floating elements are not allowed | 1 |
| clip | Clips an absolutely positioned element | 2 |
| cursor | Specifies the type of cursor to be displayed | 2 |
| display | Specifies the type of box an element should generate | 1 |
| float | Specifies whether or not a box should float | 1 |
| left | Sets the left margin edge for a positioned box | 2 |
| overflow | Specifies what happens if content overflows an element's box | 2 |
| position | Specifies the type of positioning for an element | 2 |
| right | Sets the right margin edge for a positioned box | 2 |
| top | Sets the top margin edge for a positioned box | 2 |
| visibility | Specifies whether or not an element is visible | 2 |
| z-index | Sets the stack order of an element | 2 |
Print Properties
| Property | Description | CSS |
|---|---|---|
| orphans | Sets the minimum number of lines that must be left at the bottom of a page when a page break occurs inside an element | 2 |
| page-break-after | Sets the page-breaking behavior after an element | 2 |
| page-break-before | Sets the page-breaking behavior before an element | 2 |
| page-break-inside | Sets the page-breaking behavior inside an element | 2 |
| widows | Sets the minimum number of lines that must be left at the top of a page when a page break occurs inside an element | 2 |
Table Properties
| Property | Description | CSS |
|---|---|---|
| border-collapse | Specifies whether or not table borders should be collapsed | 2 |
| border-spacing | Specifies the distance between the borders of adjacent cells | 2 |
| caption-side | Specifies the placement of a table caption | 2 |
| empty-cells | Specifies whether or not to display borders and background on empty cells in a table | 2 |
| table-layout | Sets the layout algorithm to be used for a table | 2 |
Text Properties
| Property | Description | CSS |
|---|---|---|
| color | Sets the color of text | 1 |
| direction | Specifies the text direction/writing direction | 2 |
| letter-spacing | Increases or decreases the space between characters in a text | 1 |
| line-height | Sets the line height | 1 |
| text-align | Specifies the horizontal alignment of text | 1 |
| text-decoration | Specifies the decoration added to text | 1 |
| text-indent | Specifies the indentation of the first line in a text-block | 1 |
| text-shadow | Specifies the shadow effect added to text | 2 |
| text-transform | Controls the capitalization of text | 1 |
| unicode-bidi | 2 | |
| vertical-align | Sets the vertical alignment of an element | 1 |
| white-space | Specifies how white-space inside an element is handled | 1 |
| word-spacing | Increases or decreases the space between words in a text | 1 |
Source : http://www.w3schools.com
Saturday, March 19, 2011
CSS Reference
CSS Selectors
In CSS, selectors are patterns used to select the element(s) you want to style.The "CSS" column indicates in which CSS version the property is defined (CSS1 or CSS2).
| Selector | Example | Example description | CSS |
|---|---|---|---|
| .class | .intro | Selects all elements with class="intro" | 1 |
| #id | #firstname | Selects the element with id="firstname" | 1 |
| * | * | Selects all elements | 2 |
| element | p | Selects all <p> elements | 1 |
| element,element | div,p | Selects all <div> elements and all <p> elements | 1 |
| element element | div p | Selects all <p> elements inside <div> elements | 1 |
| element>element | div>p | Selects all <p> elements where the parent is a <div> element | 2 |
| element+element | div+p | Selects all <p> elements that are placed immediately after <div> elements | 2 |
| [attribute] | [target] | Selects all elements with a target attribute | 2 |
| [attribute=value] | [target=_blank] | Selects all elements with target="_blank" | 2 |
| [attribute~=value] | [title~=flower] | Selects all elements with a title attribute containing the word "flower" | 2 |
| [attribute|=language] | [lang|=en] | Selects all elements with a lang attribute value starting with "en" | 2 |
| :link | a:link | Selects all unvisited links | 1 |
| :visited | a:visited | Selects all visited links | 1 |
| :active | a:active | Selects the active link | 1 |
| :hover | a:hover | Selects links on mouse over | 1 |
| :focus | input:focus | Selects the input element which has focus | 2 |
| :first-letter | p:first-letter | Selects the first letter of every <p> element | 1 |
| :first-line | p:first-line | Selects the first line of every <p> element | 1 |
| :first-child | p:first-child | Selects every <p> elements that is the first child of its parent | 2 |
| :before | p:before | Insert content before every <p> element | 2 |
| :after | p:after | Insert content after every <p> element | 2 |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute value starting with "it" | 2 |
CSS Introduction
What is CSS?
- CSS stands for Cascading Style Sheets
- Styles define how to display HTML elements
- Styles were added to HTML 4.0 to solve a problem
- External Style Sheets can save a lot of work
- External Style Sheets are stored in CSS files
CSS Demo
An HTML document can be displayed with different styles: See how it worksStyles Solved a Big Problem
HTML was never intended to contain tags for formatting a document.HTML was intended to define the content of a document, like:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
When tags like <font>, and color attributes were added to the HTML 3.2 specification, it started a nightmare for web developers. Development of large web sites, where fonts and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS.
In HTML 4.0, all formatting could be removed from the HTML document, and stored in a separate CSS file.
All browsers support CSS today.
Source : http://www.w3schools.com
HTML Web Server
Hosting your own Web site
Hosting your web site on your own server is always an option. Here are some points to consider:Hardware Expenses
To run a "real" web site, you will have to buy some powerful server hardware. Don't expect that a low cost PC will do the job. You will also need a permanent (24 hours a day ) high-speed connection.Software Expenses
Remember that server-licenses often are higher than client-licenses. Also note that server-licenses might have limits on number of users.Labor Expenses
Don't expect low labor expenses. You have to install your own hardware and software. You also have to deal with bugs and viruses, and keep your server constantly running in an environment where "everything could happen".Using an Internet Service Provider
Renting a server from an Internet Service Provider (ISP) is a common option.Most small companies store their web site on a server provided by an ISP. Here are some advantages:
Connection Speed
Most ISPs have very fast connections to the Internet.Powerful Hardware
ISPs often have powerful web servers that can be shared by several companies. You can also expect them to have an effective load balancing, and necessary backup servers.Security and Stability
ISPs are specialists on web hosting. Expect their servers to have more than 99% up time, the latest software patches, and the best virus protection.Things to Consider with an ISP
24-hour support
Make sure your ISP offers 24-hours support. Don't put yourself in a situation where you cannot fix critical problems without having to wait until the next working day. Toll-free phone could be vital if you don't want to pay for long distance calls.Daily Backup
Make sure your ISP runs a daily backup routine, otherwise you may lose some valuable data.Traffic Volume
Study the ISP's traffic volume restrictions. Make sure that you don't have to pay a fortune for unexpected high traffic if your web site becomes popular.Bandwidth or Content Restrictions
Study the ISP's bandwidth and content restrictions. If you plan to publish pictures or broadcast video or sound, make sure that you can.E-mail Capabilities
Make sure your ISP supports the e-mail capabilities you need.Database Access
If you plan to use data from databases on your web site, make sure your ISP supports the database access you need.Source : http://www.w3schools.com
HTML Introduction
What is HTML?
HTML is a language for describing web pages.- HTML stands for Hyper Text Markup Language
- HTML is not a programming language, it is a markup language
- A markup language is a set of markup tags
- HTML uses markup tags to describe web pages
HTML Tags
HTML markup tags are usually called HTML tags- HTML tags are keywords surrounded by angle brackets like <html>
- HTML tags normally come in pairs like <b> and </b>
- The first tag in a pair is the start tag, the second tag is the end tag
- Start and end tags are also called opening tags and closing tags
HTML Documents = Web Pages
- HTML documents describe web pages
- HTML documents contain HTML tags and plain text
- HTML documents are also called web pages
| <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |
Example Explained
- The text between <html> and </html> describes the web page
- The text between <body> and </body> is the visible page content
- The text between <h1> and </h1> is displayed as a heading
- The text between <p> and </p> is displayed as a paragraph
Thursday, March 17, 2011
PHP (Hypertext Preprocessor)
 |
| Icon |
Pada awalnya PHP merupakan singkatan dari Personal Home Page tools, sebuah tool (alat bantu) untuk memonitor pengunjung suatu web. PHP mula-mula dikembangkan oleh Rasmus Lerdofr. Istilah PHP kemudian lebih mengacu pada Hypertext Prepocesor.
PHP kemudian lebih dikembangkan untuk membangun aplikasi web, mendukung database (i.e mySQL/Oracle) dan memproses berbagai form. Untuk dapat menjalankan PHP dibutuhkan suatu sistem yang telah terkonfigurasi dengan baik. Sistem ini meliputi suatu web server (i.e Apache Web Server), tools (PHP) dan database (MySQL). Ketiganya merupakan suatu bentuk open source yang dapat berjalan multi platform (Windows maupun Linux/Unix).
Cara penulisan syntax pada PHP :
1.<?
Script php diletakkan disini
?>
2.<?php
Script php diletakkan disini
?>
3.<script language = “php” >
Script php diletakkan disini
</script>
----------------------------------
<html>
<head>
<title>Contoh PHP</title>
</head>
<body>
<?php
echo ("Ayo...Belajar PHP");
?>
</body>
</html>
---------------------------------
 |
| Hasilnya.. |
....untukmu....:)
 |
| ..kenangan.. |
Mungkin aku memang lemah
Mungkin aku tak pernah punyai lelah
Saat ku terdiam menangisi pergimu
Terus ku terpaku oleh harapan semu
Sepertinya… t’lah cukup banyak kutulis
T’lah cukup dalam hati ini kuiris
Agar bisa kucoba lagi cinta dari mula
Dengan ia yang mampu merasakannya
Namun cinta untukmu terus bertahan
Di sekeping sisa hati ini pun cinta untukmu kurasakan
Kerinduan hadirmu tak pernah bisa hilang
Oh Tuhan… bagaimana semua ini harus kuartikan ?.......
Tuesday, March 15, 2011
Mengenal CSS
CSS (Cascading Style Sheet).. Salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. Teknik mengatur tata letak atau layout dari sebuah desain, tapi tidak menggunakan tabel yang dibuat dengan menggunakan bahasa HTML atau XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya.
Teknik Penulisan CSS
Saat masuk pada bagian CSS, sering dijumpai kode sebagai berikut:
h1 {
color: #0789de;
}
Bagian pertama sebelum tanda ‘{}’ dinamakan selector, sedangkan yang diapit oleh ‘{}’ disebut declaration yang terdiri dari dua unsur, yaitu property dan value. Selector dalam pernyataan di atas adalah h1, sedangkan color adalah property, dan #0789de adalah value.
Selain itu ada tiga metode penulisan CSS atribut, yaitu :
Inline Style Sheet
CSS didefinisikan langsung pada tag HTML yang bersangkutan. Cara penulisannya cukup dengan menambahkan atribut style=”…” dalam tag HTML tersebut. Style hanya akan berlaku pada tag yang bersangkutan, dan tidak akan mempengaruhi tag HTML yang lain.Contoh penulisan CSS dengan metode Inline Style Sheet :
<html>
<head>
<title>Contoh Bentuk Inline</title>
</head>
<body bgcolor=”#FFFFFF”>
<p id=”cth1″>
Ini adalah contoh tag P tanpadiformat menggunakan CSS </p>
<p id=”cth2″ style=”font-size:20pt”>
Tag P ini diformat dengan besar font 20 point </p>
<p id=”cth3″ style=”font-size:14pt; color:red”>
Tag P ini diformat dengan besar font 14 point, dan menggunakan warna merah </p>
</body>
</html>
Embedded Style Sheet
CSS didefinisikan terlebih dahulu dalam tag <style> … </style> di atas tag <body>. Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya dapat digunakan oleh tag HTML yang bersangkutan.Contoh penggunaan CSS dengan metode Embedded Style Sheet :
<html>
<head>
<title>Contoh Bentuk Embedded/title>
</head>
<style>
body {background:#0000FF; color:#FFFF00; margin-left:0.5in}
h1 {font-size:18pt; color:#FF0000}
p {font-size:12pt; font-family:arial; text-indent:0.5in}
</style>
<body>
<h1 id=”cth1″>Judul ini berukuran 18 dengan warna merah!</h1>
<p id=”cth2″>Tag p ini di format dengan besar font 12 point dengan tipe font Arial dan mempunyai identasi 0.5 inch </p>
<p id=”cth3″>Yang perlu diperhatikan juga bahwa body disini telah diformat dengan margin kiri 0.5 inch dan warna background biru</p>
</body>
</html>
Linked Style Sheet
Metode ini hampir sama dengan metode Embedded Style Sheet, hanya saja pendefinisian tag <style> … </style> dibuat pada berkas terpisah dari berkas HTML yang membutuhkan CSS. Kemudian berkas lain tersebut disimpan dalam format .css.Pada berkas HTML yang akan menggunakan berkas CSS, harus dibuat tag <link> yang dituliskan di antara tag <head> … </head>.
Contoh (simpan dengan nama contoh.css) :
<style>
body {background:#0000FF; color:#FFFF00; margin-left:0.5in}
h1 {font-size:18pt; color:#FF0000}
p {font-size:12pt; font-family:arial; text-indent:0.5in}
</style>
Fakta Menggunakan CSS diantaranya :
- Telah didukung oleh kebanyakan browser versi terbaru, tetapi tidak didukung oleh browser-browser lama.
- Lebih fleksibel dalam penempatan posisi layout. Dalam layouting CSS, kita mengenal Z-Index untuk menempatkan objek dalam posisi yang sama.
- Menjaga HTML dalam penggunaan tag yang minimal, hal ini berpengaruh terhadap ukuran berkas dan kecepatan pengunduhan.
- Dapat menampilkan konten utama terlebih dahulu, sementara gambar dapat ditampilkan sesudahnya.
- Penerjemahan CSS setiap browser berbeda, tata letak akan berubah jika dilihat di berbagai browser
- CSS adalah layouting “Masa Depan” dengan penggabungan bersama XHTML.
Sunday, March 13, 2011
<:)))))>> Terindah
jika ia sebuah cinta…..ia tidak mendengar…namun senantiasa bergetar….
jika ia sebuah cinta…..ia tidak buta..namun senantiasa melihat dan merasa..
jika ia sebuah cinta…..ia tidak menyiksa..namun senantiasa menguji..
jika ia sebuah cinta…..ia tidak memaksa..namun senantiasa berusaha..
jika ia sebuah cinta…..ia tidak cantik..namun senantiasa menarik..
jika ia sebuah cinta…..ia tidak datang dengan kata-kata..namun senantiasa menghampiri dengan hati..
jika ia sebuah cinta…..ia tidak terucap dengan kata..namun senantiasa hadir dengan sinar mata..
jika ia sebuah cinta…..ia tidak hanya berjanji..namun senantiasa mencoba
memenangi..
memenangi..
jika ia sebuah cinta…..ia mungkin tidak suci..namun senantiasa tulus..
jika ia sebuah cinta…..ia tidak hadir karena permintaan..namun hadir karena ketentuan…
jika ia sebuah cinta…..ia tidak hadir dengan kekayaan dan kebendaan…
namun hadir karena pengorbanan dan kesetiaan…
namun hadir karena pengorbanan dan kesetiaan…
Perlakukan setiap cinta seakan cinta terakhirmu, baru kamu akan belajar cara memberi.
Perlakukan setiap hari seakan hari terakhirmu, baru kamu akan belajar cara menghargai.
Jangan pernah menyerah, ingatlah bahwa kasih yang paling indah dan sukses yang terbesar, mengandung banyak resiko. Yakinlah pada dirimu ketika kamu berkata : Aku mencintaimu
Subscribe to:
Posts (Atom)
